css
4가지 CSS 필터 정리
이브라히모비치
2019. 5. 17. 11:27

grayscale( [ <number> | <percentage> ] )
- 0.0 ~ 1.0 사이의 값 입력
- 0 인 경우 적용하지 않음
- 1인 경우 모든 색상값을 잃고 흑백으로 변환됨
See the Pen filter : grayscale by Yunyong Yi (@yunyong) on CodePen.
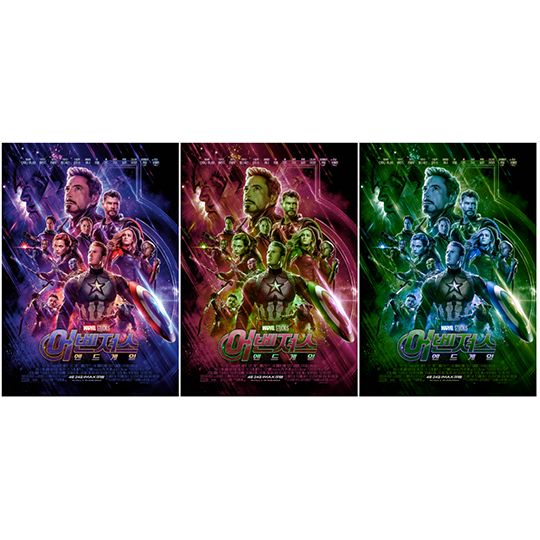
hue-rotate( <angle> )
- hue(색조, 색상)을 변경 함
- angle(각도)를 지정할 수 있으며, 0 인 경우 변화 없음
- 360deg, 720deg 도 마찬가지로 변화가 없음
See the Pen filter : hue-rotate by Yunyong Yi (@yunyong) on CodePen.
saturate( [ <number> | <percentage> ] )
- 채도를 변경 함
- 1인 경우 변화 없음
- 음수는 지정할 수 없으며, 1 보다 큰 수 지정 가능 ( 9 는 900% 효과)
See the Pen filter : saturate by Yunyong Yi (@yunyong) on CodePen.
sepia( [ <number> | <percentage> ] )
- 갈색톤 효과
- 0인 경우 변화 없음
- 1은 100% 를 의미함
See the Pen filter : sepia by Yunyong Yi (@yunyong) on CodePen.