 4가지 CSS 필터 정리
4가지 CSS 필터 정리
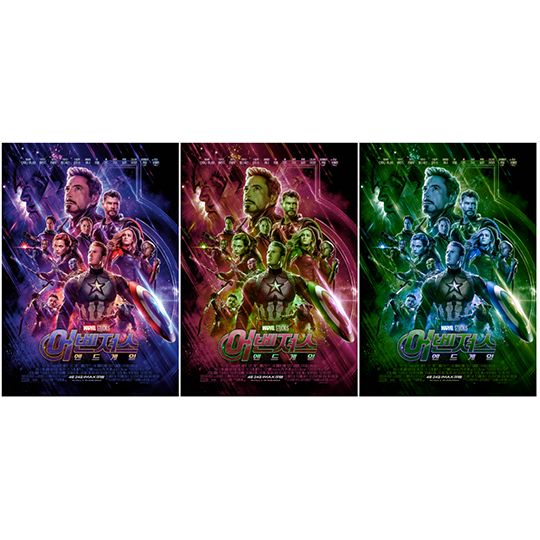
grayscale( [ | ] ) 0.0 ~ 1.0 사이의 값 입력 0 인 경우 적용하지 않음 1인 경우 모든 색상값을 잃고 흑백으로 변환됨 See the Pen filter : grayscale by Yunyong Yi (@yunyong) on CodePen. hue-rotate( ) hue(색조, 색상)을 변경 함 angle(각도)를 지정할 수 있으며, 0 인 경우 변화 없음 360deg, 720deg 도 마찬가지로 변화가 없음 See the Pen filter : hue-rotate by Yunyong Yi (@yunyong) on CodePen. saturate( [ | ] ) 채도를 변경 함 1인 경우 변화 없음 음수는 지정할 수 없으며, 1 보다 큰 수 지정 가능 ( 9 는 900% 효과) S..
css
2019. 5. 17. 11:27
Kakao 다음웹툰 / 웹표준 및 ft기술, 웹접근성 / 세아이 아빠, 제주 거주 중..
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
